お久しぶりです、Fmountです。
今回はゼミを振り返っていきます↓
おしながき
- ゼミの内容(HTMLについて)
- ゼミを振り返って
- 次回につなげていきたいこと
5/29のゼミは「HTMLを深めよう」でした。
HTMLとは?という方でもわかるように説明していくのでお付き合いいただければと思います!
HTMLとは?
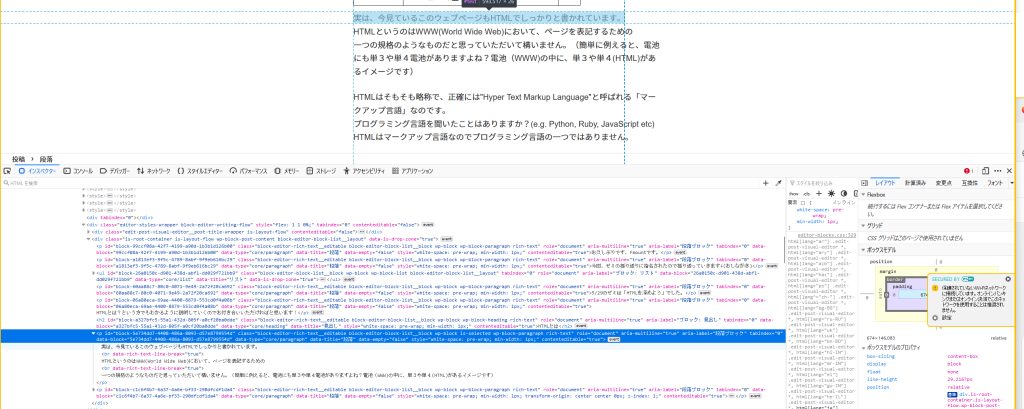
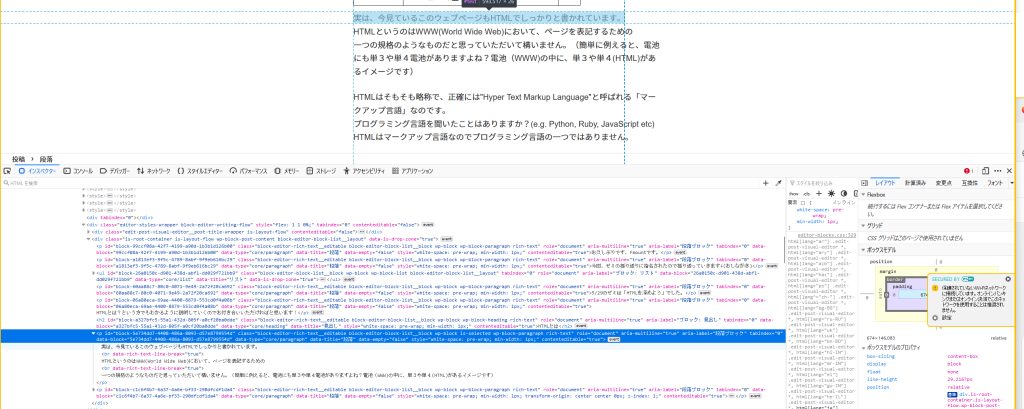
実は、今見ているこのウェブページもHTMLでしっかりと書かれています。

HTMLというのはWWW(World Wide Web)において、
ページを表記するための一つの規格のようなものです。
(簡単に例えると、電池には単3や単4という規格がありますが、
電池(WWW)の中に、単3や単4(HTML)があるイメージです)
HTMLはそもそも略称で、正確には”Hyper Text Markup Language”と呼ばれる
「マークアップ言語」なのです。
プログラミング言語を聞いたことはありますか?(e.g. Python, Ruby, JavaScript etc)
HTMLはマークアップ言語なのでプログラミング言語の一つではありません。
HTMLってどうやって書くの?
HTMLは簡単に作ることが出来ます。詳細な作り方は、様々なサイトがあるのでそちらを参考にしてもらうとして、今回はゼミでの活動を中心に書いていきます。
今回は、コードエディター(テキストを編集するソフト)として
Visual Studio Code(VSCode)を使用しました。
VSCodeはMicrosoft社が無償で提供する、便利なコードエディターです。
様々な拡張機能によって、例えばHTMLをリアルタイムでプレビューすることだって可能です。また、プログラミングにおいては、補完機能やアプリ内コンソール,GitHubとの連携など非常に使い勝手のいいツールです。
VSCodeのリンク→ https://code.visualstudio.com/
(VSCodeの使い方だけで1冊本が書けそうなくらい、奥の深いツールです)
HTMLを実際に書いていきましょう。
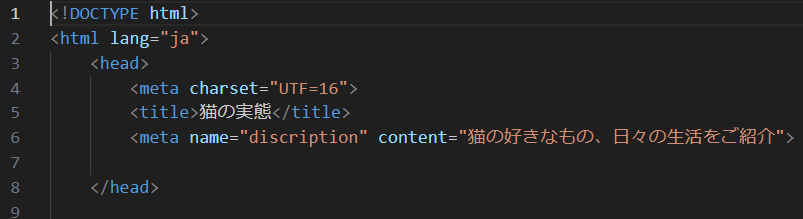
まずは文書形式の指定です。
最初に「この文書はこの形式ですよ!」と宣言しないとVSCode君は
どういう文書なのかまったくわかりません。
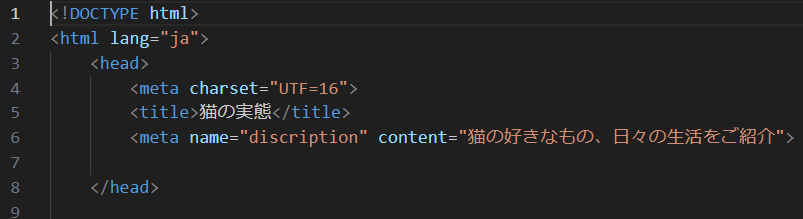
宣言の仕方は、 ” <!DOCTYPE html> ” です。
そしてその下に、どの言語でhtmlを書いていくのかを宣言します。
宣言の仕方は ” <html lang=”ja”> ” です。
次に、ヘッド部分を作成していきます。
ヘッドとは見出しを意味し、ページの情報を記載します。
<head>で head部分がここからはじまるよ~と宣言したら改行し、
“<meta charset=”UTF-8″>” と文字コードを記載します。
その下に、タイトルを設定しましょう。タイトルはページのタブに表示されるものです。

例えばVisual Studio Codeのページでは、このようなページタイトルに対し、

このようにタイトルが宣言されています。
HTMLでは必ず対応するように閉じ部が存在しています。
先程、<head> と head 部分はここからだよ~と宣言しましたが、
最後は、</head> と head 部分はここまでだよ~と宣言しましょう。
head部分までをまとめるとこのような感じに書きます!

次に Body部分(ページの中身)を作成していきました。(詳細は割愛します. .)
今回のゼミでは
・HTMLとは?
・HTMLの書き出し
・HTMLの本文部分
について学習しました。
ゼミの振り返り
今回のゼミ全体を通して、ウェブページやHTMLについて少しでも理解が得られたと思います。
日常生活において、このウェブページは見やすいなぁ、使いやすいなぁと思うことはありますが、どうやって構成されているのだろう?と考えることはまずありません。
それだけに、自分でサイトを作っていくと面白く、またYahooなどのサイトが如何に作り込まれているかを実感できました。
次回につなげていきたいこと
今回はテキストがメインでしたが、次回は画像などメディアを活用したり、
CSSをしようしてカラーリングをしていきたいです。